Как создать дизайн для людей, которым есть чем заняться в этой жизни
Руководство по UI дизайну для программистов
Глава6: Как создать дизайн для людей, которым есть чем заняться в этой жизни
Руководство по UI дизайну для программистов
Глава6: Как создать дизайн для людей, которым есть чем заняться в этой жизни
Автор: Джоэл Сполски
Переводчик: Наталья Лунева
Техническая поддержка и моральная помощь: Алексей Матюшкин
Редактор: Евгений Дурцев
26. 4. 2000
Когда вы работаете над созданием пользовательских интерфейсов, полезно помнить о двух принципах:
По правде говоря, это не фактические данные. Но вам следует действовать так, как если бы они были таковыми, ибо это поможет сделать вашу программу проще и удобнее в использовании. Учитывать эти принципы в работе над дизайном интерфейса значит отдавать дань уважения пользователю, что, в свою очередь, значит не слишком уважительно относиться к его способностям. Звучит противоречиво? Позвольте объясниться.
Что означает «сделать простым в использовании»? Чтобы измерить простоту использования пограммы, можно представить, какой процент обычных пользователей сможет выполнить ряд заданий в отведенное время. Предположим, что ваша программа позволяет конвертировать фотографии, сделанные цифровой камерой, в веб-фотоальбом. Если вы посадите группу среднестатистических пользователей выполнять эту задачу, окажется, что чем удобнее, чем проще ваша программа в использовании, тем выше процент людей, которые успешно справяться с созданием веб-фотоальбома. Подойдем к вопросу более научно. Представьте себе 100 пользователей. Не обязательно,что они разбираются в компьютерах. Они наделены различными талантами, но некоторые из них совершенно точно не обладают талантами в компьютерной области. Некоторых из них постоянно отвлекают, когда они работают над выполнением вашего задания. Звонит телефон. ЧТО? Ребенок плачет. ЧТО? Котенок прыгает по столу, пытаясь поймать мышь.
Руководство по UI дизайну для программистов
Глава7: Как создать дизайн для людей, которым есть, чем заняться в этой жизни. Часть 2.
Руководство по UI дизайну для программистов
Глава7: Как создать дизайн для людей, которым есть, чем заняться в этой жизни. Часть 2.
Автор: Джоэл Сполски
Переводчик: Наталья Лунева
Техническая поддержка и моральная помощь: Алексей Матюшкин
Редактор: Евгений Дурцев
27. 4. 2000
Когда компания Microsoft еще только делала свои первые шаги, Bruce "Tog" Tognazzini вел в журнале для разработчиков Apple колонку о дизайне интерфейсов. В ней обсуждались многие интересные проблемы UI дизайна. Колонка живет и по сей день: на его личной веб-странице, а также -- в скомпанованном виде -- в блистательных книгах Тога. Одна из них -- «Tog on Software Design» -- увлекательное и полезное введение в науку UI дизайна. (Собрание «Tog on Interface» еще лучше, но к сожалению, в печатном виде не издавалось.)
Тог придумал концепцию «панель меню высотой в километр» для того, чтобы объяснить преимущество панели меню Macintosh перед той же панелью в Windows. В Windows панель появляется внутри каждого нового окна приложения. Чтобы открыть пункт меню (например, File), нужно прицелиться и поймать мышью прямоугольничек размером полтора сантиметра на сантиметр. От пользователя требуется аккуратное и точное позиционирование стрелки мыши как по вертикали, так и по горизонтали.
В Macintosh же панель приклеена вверху видимой области экрана. Это дает вам возможность швырять мышь как угодно высоко по вертикали -- курсор всегда окажется вверху экрана, то есть точно на высоте панели меню. Как следствие, прицел ваш точно также ограничен полутора сантиметрами в ширину, но уже километром в высоту. Все, что вам нужно сделать, это лишь правильно расположить курсор по горизонтали; о позиционировании курсора по вертикали уже позаботился Macintosh, и открыть пункт меню стало вдвое проще.
Этот же принцип лежит и в основе проводимой Тогом мини-викторины: какие пять областей экрана легче всего найти с помощью мыши? Ответ: четыре угла экрана (вы можете в буквальном смысле швырнуть мышь, совершенно не заботясь о позиционировании стрелки) и текущая позиция курсора.
Руководство по UI дизайну для программистов
Глава8: Как создать дизайн для людей, которым есть чем заняться в этой жизни. Часть 3.
Руководство по UI дизайну для программистов
Глава8: Как создать дизайн для людей, которым есть чем заняться в этой жизни. Часть 3.
Автор: Джоэл Сполски
Переводчик: Наталья Лунева
Техническая поддержка и моральная помощь: Алексей Матюшкин
Редактор: Евгений Дурцев
8. 5. 2000
Один из самых первых принципов дизайна графических интерфейсов гласил: пользователь не должен запоминать то, что может запомнить компьютер. Классический пример - диалоговое окно «Открыть файл», которое предлагает пользователю выбрать один файл из списка, а не заставляет вводить точное имя файла по памяти. Человек намного легче припоминает что-либо, когда у него есть подсказки, и всегда предпочтет выбрать из списка вместо того, чтобы выуживать необходимую информацию из глубин своей памяти.
Другим примером являются сами списки меню. Сначала был интерфейс командной строки, и вы должны были помнить все нужные вам команды. Это все равно что заставить всех желающих сделать заказ в сеульском филиале Mc'Donalds выучить корейский язык! На смену ему пришел интерфейс с полным меню, в котором перечисляются все возможные команды. И именно поэтому интерфейс командной строки не лучше графического (и неважно, что ваш друг-почитатель UNIX считает иначе). Интерфейс, построенный на принципе «выбрать из», подобен ресторанной карте: вы открываете ее, указываете на понравившееся блюдо и усиленно киваете головой - тот же результат, но без побочных обучающих моментов.
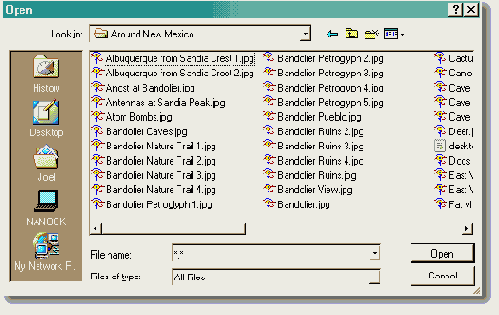
Посмотрите, как проходит процесс выбора файла в типичном графическом приложении:
Cxema 1
Cxema 1

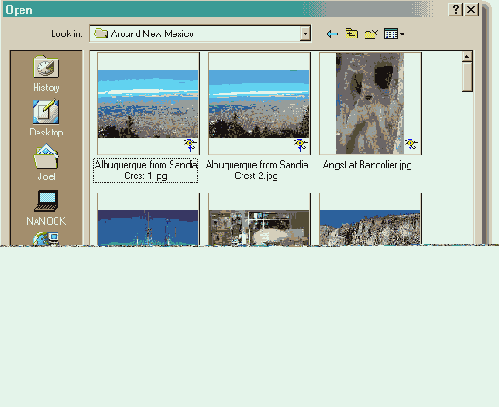
К счастью, в Windows 98 ввели поддержку предварительного показа картинки, и вы видите те же файлы следующим образом:
Cxema 2
Cxema 2

Теперь найти нужный вам файл стало значительно легче; от вас даже не требуется никаких умственных усилий на то, чтобы сопоставить слова с изображением.
Принцип минимального запоминания используется также при процессе «интеллектуального завершения ввода» (auto completion).